New Platform Update: UI Themes (1 of 4)
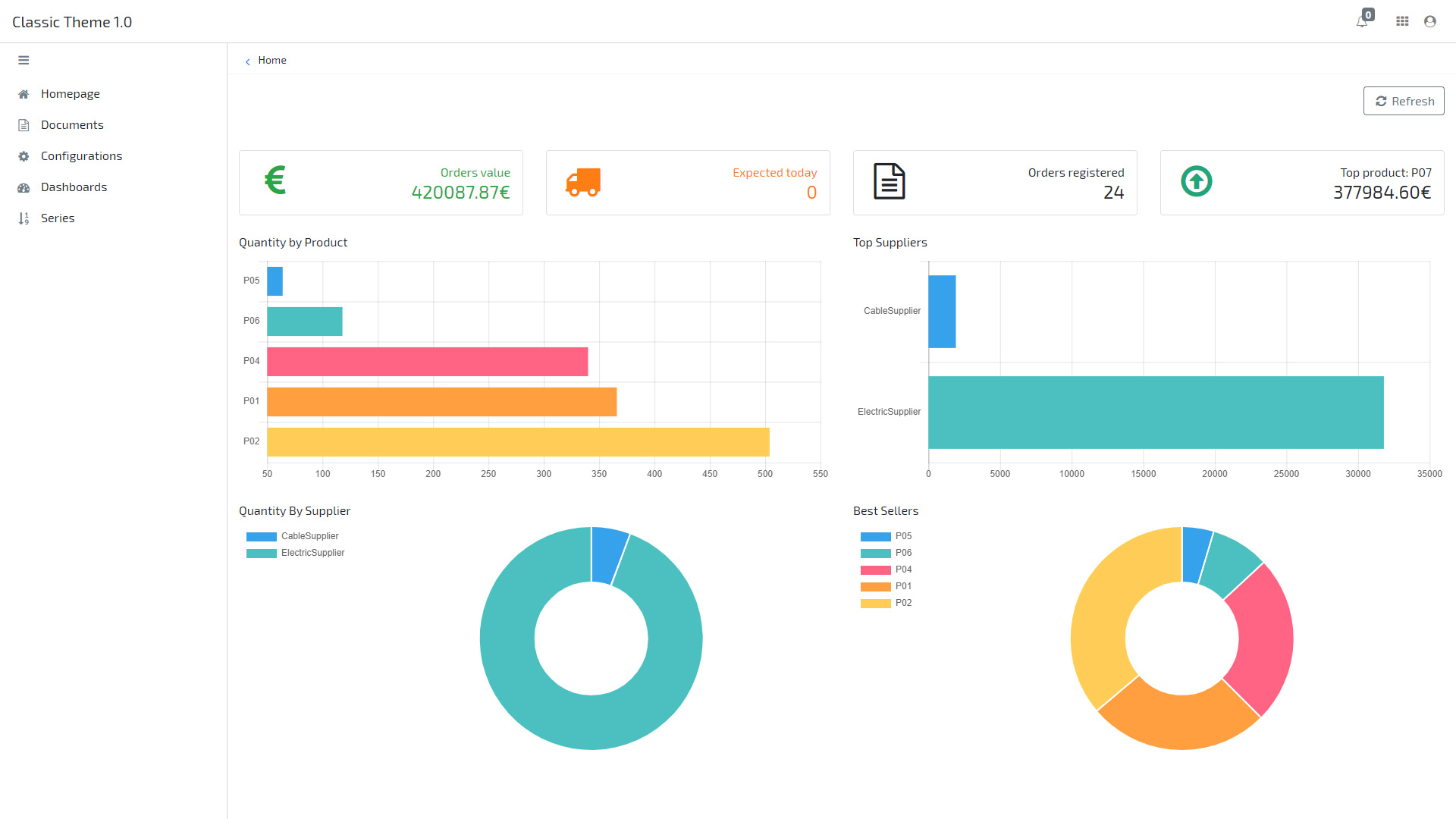
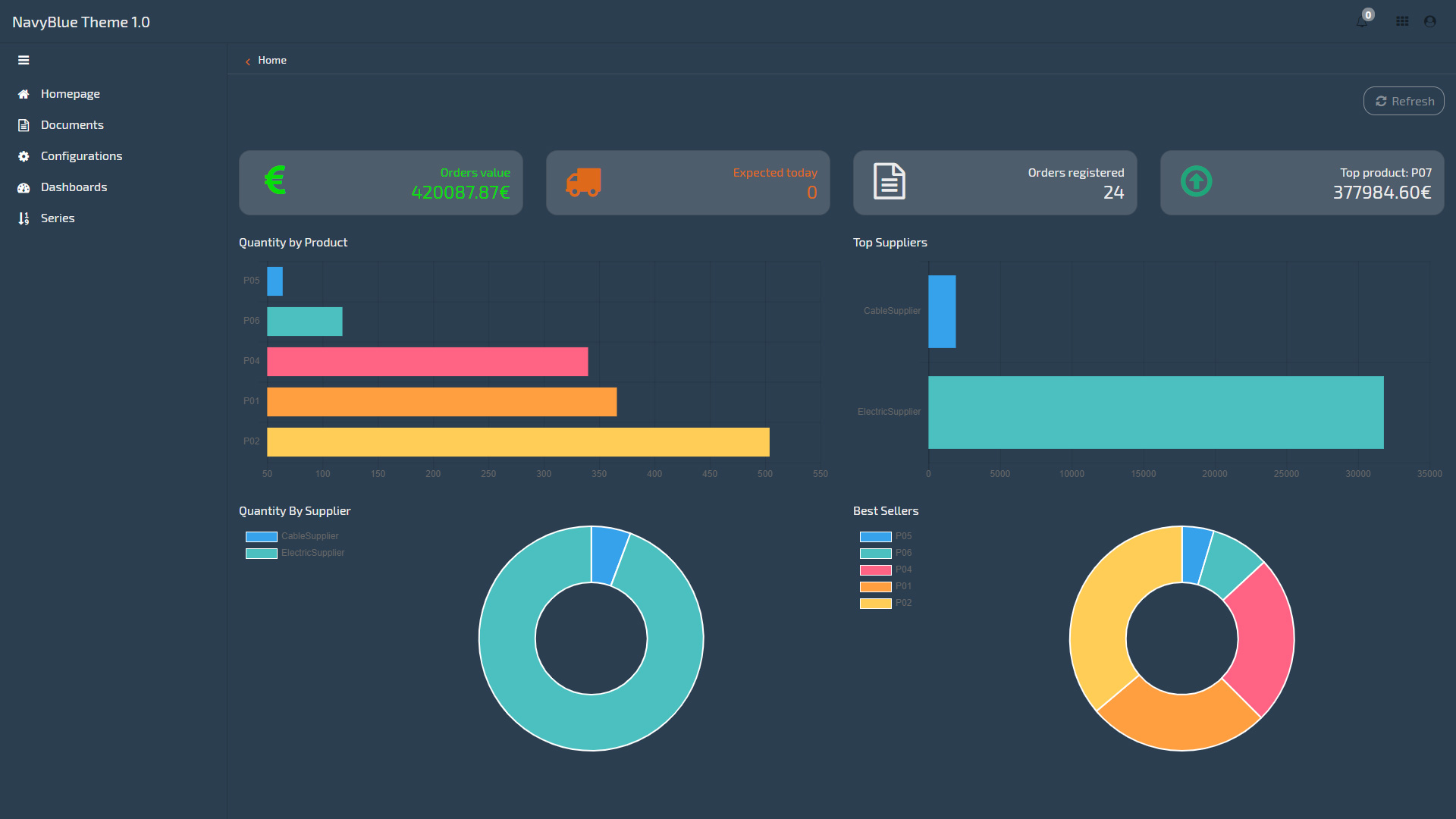
Those who follow our blog know that we’ve been a little quiet in the past few weeks, but for a good reason ? Today we have a big (BIG) platform update that comes with a brand new powerful feature: User Interface (UI) Themes! What are UI Themes? Themes are a way for OMNIA developers to visually change how their web application’s look and feel. Like this:
Classic Theme v1.0

Navy Blue Theme v1.0

Style elements at will
As a development platform, OMNIA lives to serve the interest of developers and to make their lives easier and their apps even better. User Interface is a very big part of any digital experience, and web applications are no exception.
In order to allow our developers to improve their application’s User Experience (UX), our new feature will allow for total element customization.
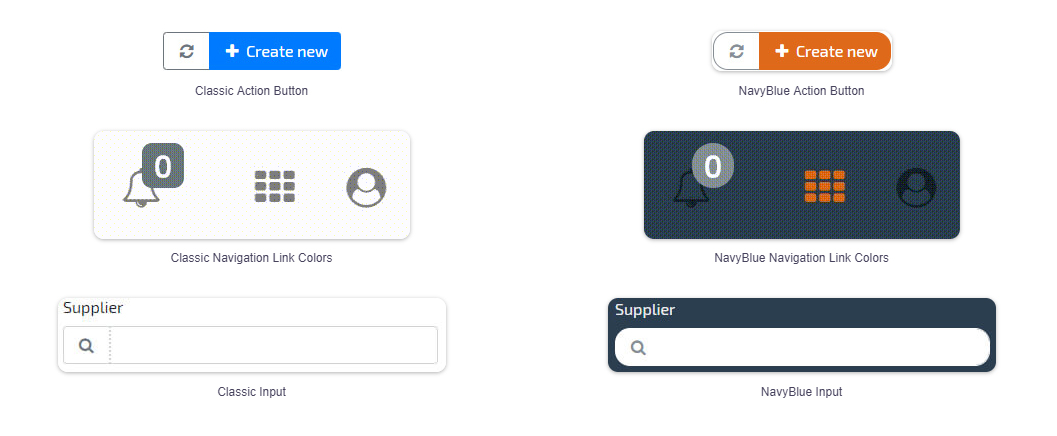
This means that you can make big visually impactful changes, such as the one showed above, but it also means that you can thread the needle and dive deep into design details such as this:

How do Themes work?
Now that we have an idea of what we can do with this new powerful feature, we need to talk about how to actually work with it.
First of all, there are a couple of important points you need to keep in mind and some you need to get familiar with. These points are:
- UI Themes are Bootstrap 4 based (what is Bootstrap 4?)
- Theme building/editing is done using SCSS (what is SCSS?)
- All Bootstrap 4 variables are available (what are Bootstrap variables?)
Note: Parts 2, 3 and 4 of this series will feature more complex scenarios. Part 1 will focus on the basics of theme editing.