New Platform Update: UI Themes (4 of 4)
Note: This post is part 4 (of 4) of our UI Themes post series that started in part 1. We’ve finally arrived at the last (but not least) part of our UI Themes series! Just to make a quick recap, here’s what we’ve covered so far: – Part 1: the basics of theme building and editing, intro to Bootstrap SCSS variables; Today we’re wrapping up this awesome series with a cherry on top. We’re introducing two new OMNIA Themes, built by our own team, that will provide standard practices and serve as an example of how OMNIA themes are built.
– Part 2: introduction of Bootstrap Build as a search tool for the multiple theme variables available for editing;
– Part 3: introduction of Bootstrap Build as a source of themes and a demo of how to import them to OMNIA apps
Dark Theme v1.0

NavyBlue Theme v1.0
![navyblue-theme-dashboard[1]](https://developers.ila.cegid.com/wp-content/uploads/navyblue-theme-dashboard1.jpg)
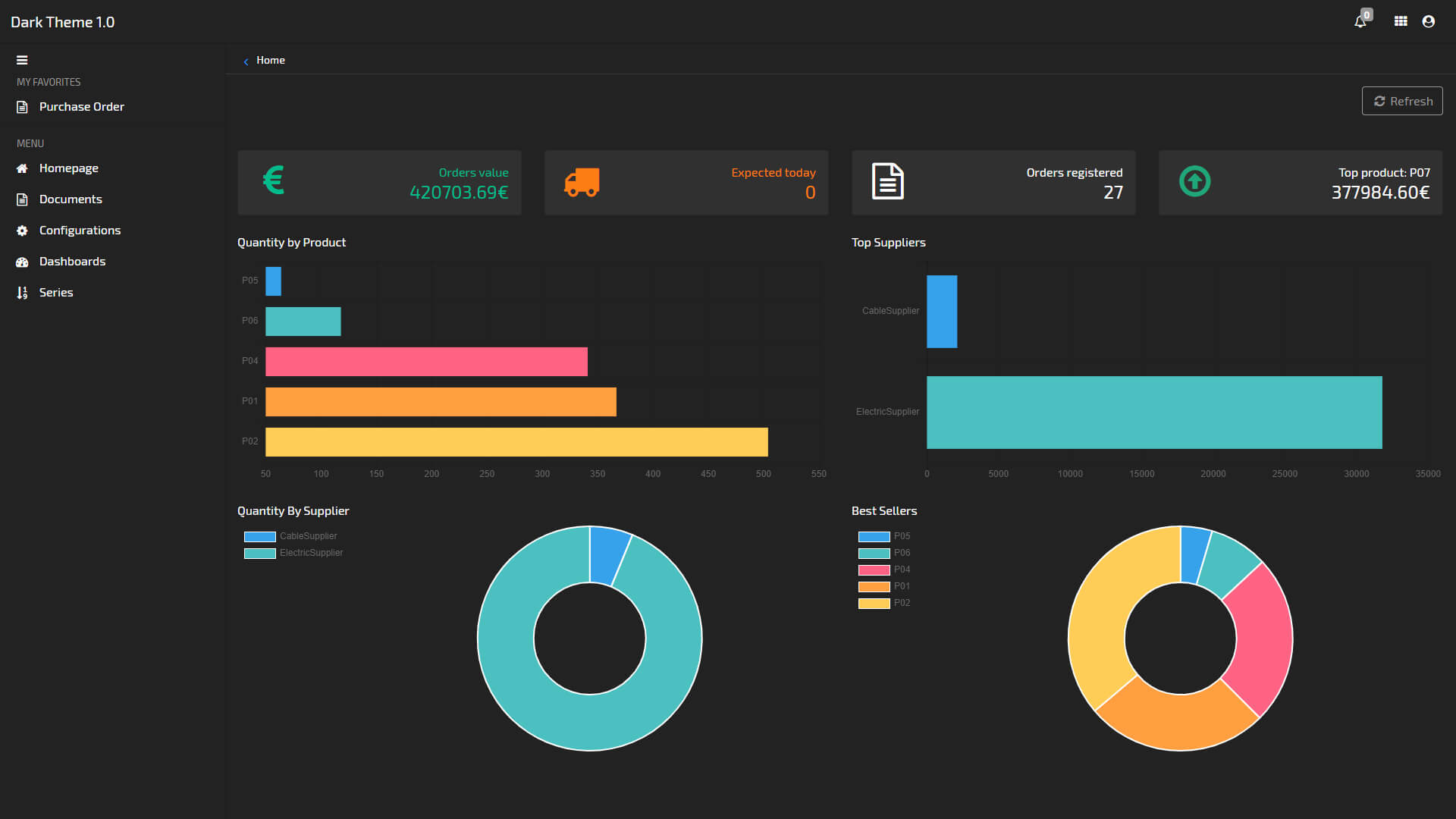
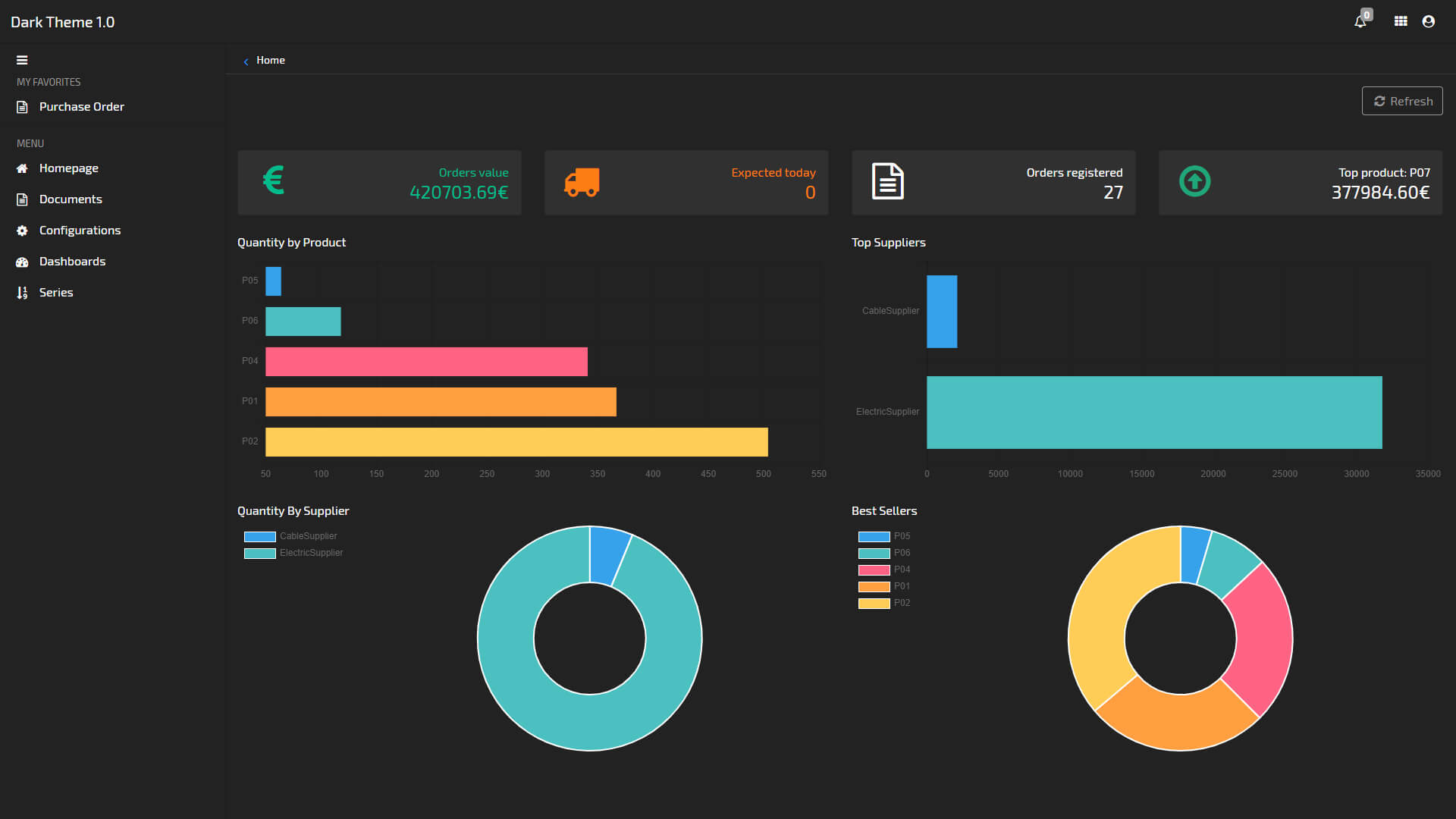
Dark Theme
One of the most common visual trends nowadays is the dark mode. Every popular application has a dark mode and its benefits go way (way) beyond simple aesthetics, as a simple search will demonstrate.
Also, just in case this happens to be true:

Developing a Dark Theme for OMNIA has always been a goal for us and we’re very glad to finally present it to you:
Homepage Dashboard

List
![dark-listing[1]](https://developers.ila.cegid.com/wp-content/uploads/dark-listing1.jpg)
Document
![PO-Document[1]](https://developers.ila.cegid.com/wp-content/uploads/PO-Document1.jpg)
Navy Blue Theme
Alongside our Dark Theme, we’re also launching a brand new OMNIA Theme, Navy Blue.
This theme explores a few more design details than our other themes and will provide you with a solid base for a different look and feel for your applications:
Homepage Dashboard
![navyblue-theme-dashboard[1]](https://developers.ila.cegid.com/wp-content/uploads/navyblue-theme-dashboard1.jpg)
List
![navy-listing[1]](https://developers.ila.cegid.com/wp-content/uploads/navy-listing1.jpg)
Document
![navy-poDocument[1]](https://developers.ila.cegid.com/wp-content/uploads/navy-poDocument1.jpg)
Where can I get the new Themes?
As per usual, we’ve shared these new themes, for free, in our GitHub Samples page.
The process of importing them to your applications is exactly the same as demonstrated on part 3 of this series, however, we’ve made a new video showing our repository and added a few tips to help you kick-start your theme development activities:
Note: Parts 1, 2 and 3 start from the basics of theme building, all the way to theme importing. Make sure you watch those videos before this one.
Platform Update and Documentation
This new feature is part of our 3.2.3 version of the platform.
login para deixar a sua opinião.