Novo Update à Plataforma: Temas de User Interface (2 of 4)
Nota: Este post é a parte 2 de 4 da nossa série sobre Temas de User Interface. Vê aqui a parte 1. Na parte 1 desta série cobrimos o básico sobre a edição de Temas e elaborámos um video de demonstração, onde demonstrámos como funcionam as variáveis de SCSS. Neste segundo post iremos aprofundar um pouco mais o tópico. Um dos grandes desafios de editar um tema através de variáveis de Boostrap 4 é descobrir quais as variáveis que temos de editar para obtermos os resultados desejados. Hoje apresentamos um novo website externo, o Bootstrap Build, onde poderão consultar todas as variáveis disponíveis e edita-las individualmente de forma a perceber como elas controlam os elementos.
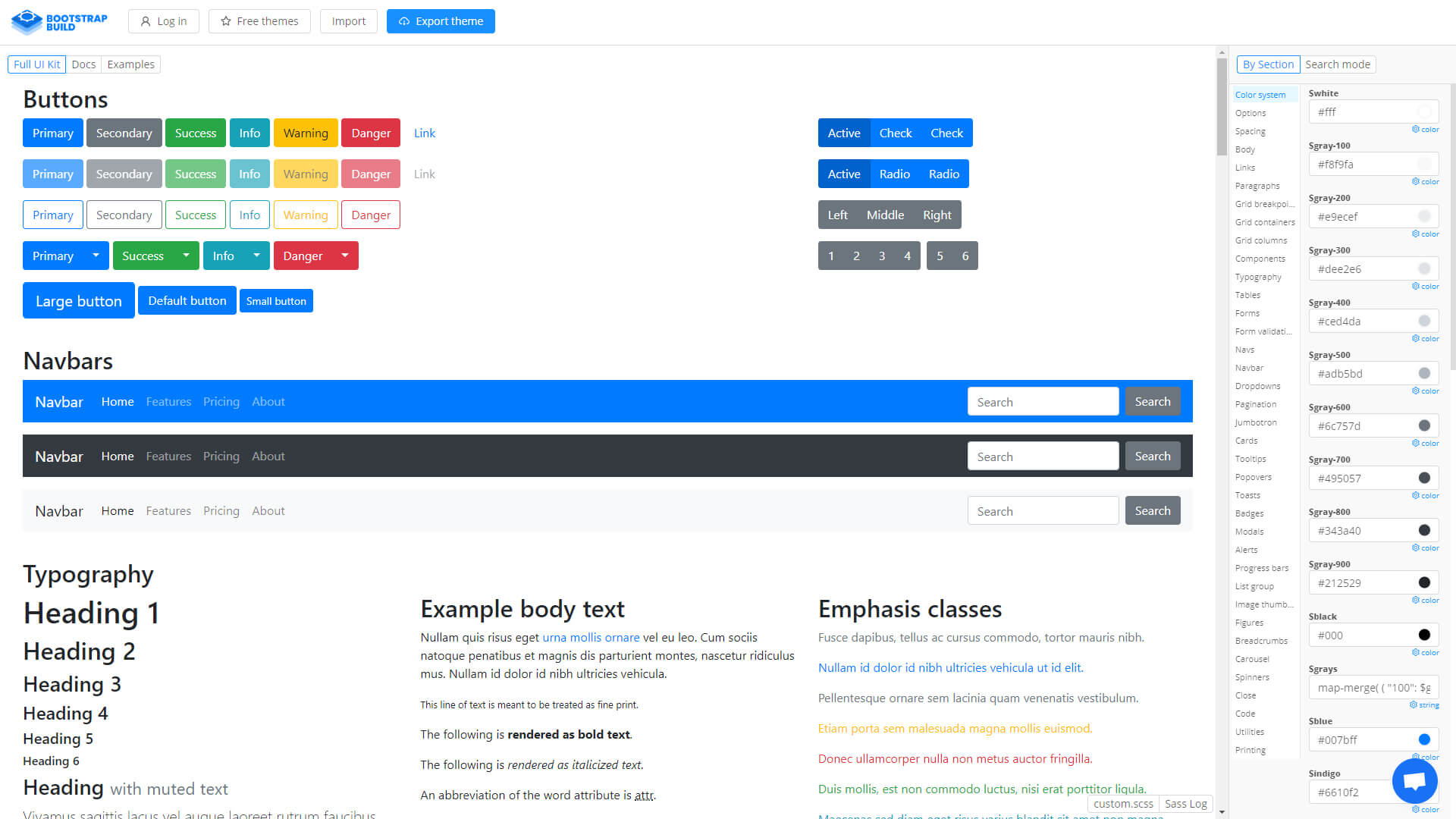
Bootstrap Bulld UI Kit Dashboard

À primeira vista esta ferramenta parece complicada, mas é na verdade muito simples de utilizar. Vamos desconstruir a forma de navegar dentro do Bootstrap Build e como encontrar as variáveis que queremos alterar:
– Full UI Kit: a lista de todos os elementos Bootstrap 4 disponíveis;
– Sidebar: com todas as variaveis categorizadas e disponíveis, com funcionalidade de pesquisa;
Construção de Temas - Parte 2
Os que se recordam do nosso video da parte 1 sabem que editámos apenas três variáveis nessa demonstração. Contudo, por ser um exemplo tão básico, o tema não ficou terminado.
No video de hoje vamos melhorar esse mesmo tema e aprender como editar os seguintes elementos:
If you remember our video from part one, you know that we edited only three variables in that example. However, because it was such as basic example, the theme is not yet finished.
In today’s video we’re going to improve on that same theme and learn how to edit the following elements:

Um dos desafios de construir/editar um tema é saber quais as variáveis que precisamos de usar. Então, mas como é que sabemos quais as variáveis que precisamos de editar para obtermos os resultados desejados? Eis a nossa recomendação:
– Procurar pela UI Kit e tentar encontrar o tipo de elemento que se pretende editar (Botão, Modal, Tipografia, etc);
– Procurar através da listagem de categorias;
– Usar a Pesquisa e procurar por keywords relacionadas (link, font, container, etc);
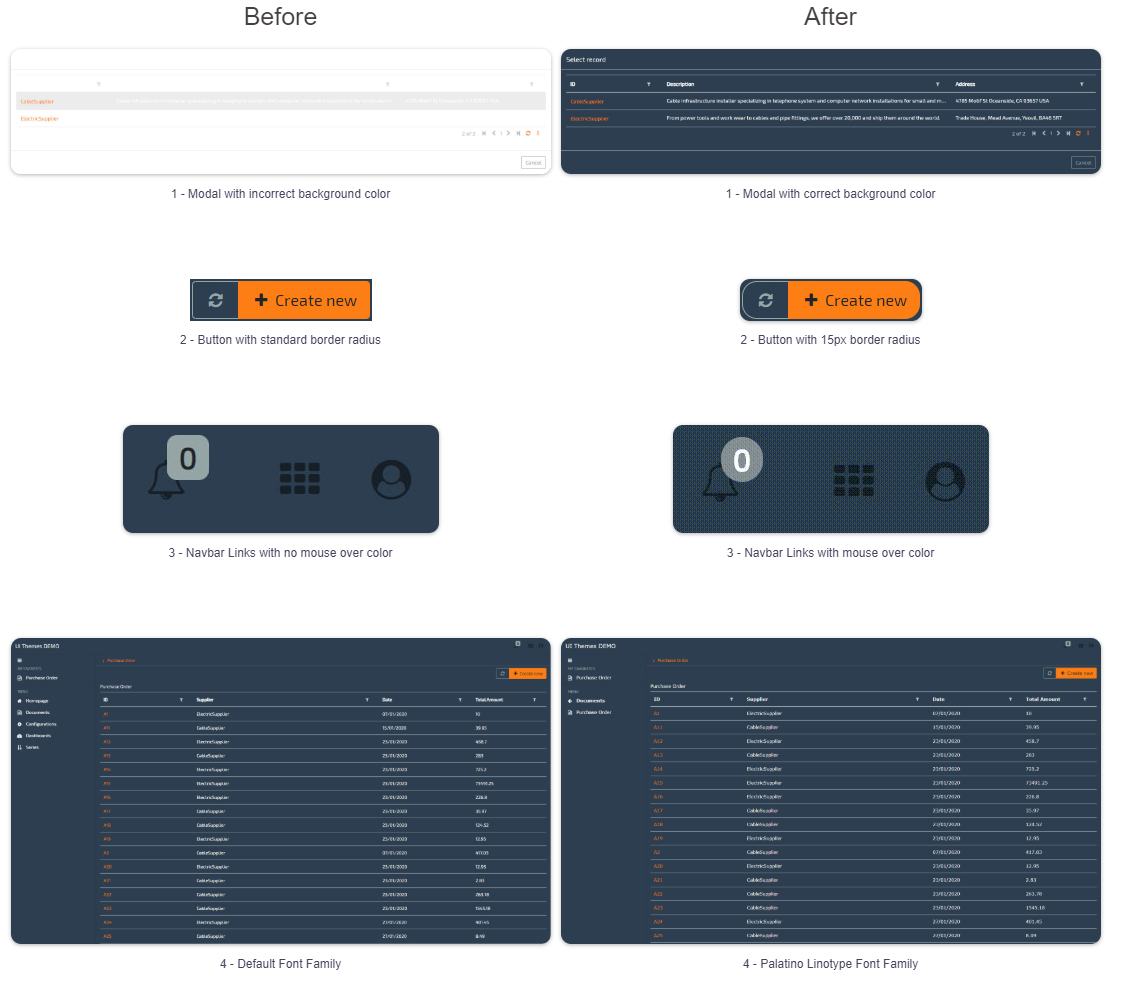
De forma a alterar estes elementos como demonstrado anteriormente, estas são as variáveis que temos de editar:
- $modal-content-bg: de Branco (#FFFFFF) para Azul escuro (#2C3E50);
- $border-radius: de .25rem para 15px;
- $navbar-light-hover-color: Laranja (#fd7e14 – a cor primária do tema)
- $font-family-base: Verdana.
Aqui está o video de todo o processo, para que possam ver como utilizar o Bootstrap Build será uma grande ajuda quando desenvolvemos novos temas para as nossas aplicações OMNIA:
Nota: As partes 3 e 4 desta série irão focar-se em cenários mais complexos. A parte 1 focou-se no basico da edição de temas.
login para deixar a sua opinião.